CSS 、xml宣言
nojimaさん、odashima先生の「IE6の場合、DTDの上記にxml宣言などをされると過去互換モードになるのでお気をつけ下さい」のアドバイスに従って、HTMLファイルのトップに記載されていた<ハテナxml バージョンは"1.0" エンコーディングは"シフト_JIS"ハテナ>の一文を削除して下記のようにcssを書き直してみました。
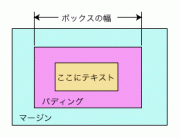
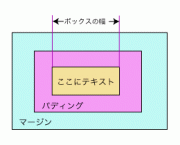
bodyの中で、全体をwrapper(幅800px)で囲んで、その中にcontentというテキストボックスを入れて、そのボックスの幅を640px、マージンはすべて0px、左右パディングを80pxと定義。
書き直ししたcssファイルをサーバーにアップして、WindowsXPのIE6、MacOSXのSafariで確認しましたら、イメージ通りに表示されました。
私の参考書ではボックスの幅がパディングの端から端になっていました。もしcontentのテキスト領域の幅がボックスの幅という定義でしたら、Safariはcssをきちんと反映していることになります。
<余談>
今日は矢口の公民館の清掃に行きました。ほこりで汚れているところが多々ありましたので、やはり時々は清掃した方が良いように思いました。ついでに私の家も清掃しました。ほこりが一杯でした。家の回りとか庭には草がぼちぼち生えていましたが、今日は部屋の中の清掃だけで夕方までかかってしまいましたので、草取りは来週することにします。
投稿:2006年4月9日