MAMPでa-blog cmsのローカル環境を構築
2021年版MAMP(マンプ)のインストールから設定まで
これは「a-blog cms Advent Calendar 2021」4日目の記事です。
MAMPをパソコンにインストールすれば、インターネットに接続していなくてもa-blog cmsの色々なテーマを試したり検証作業が出来るようになります。
そのことを私は頭で分かっていてもなんだかMAMPが難しそうに思えたので、MAMPの利用をずっと控えておりました。
今回、思い切ってMAMPに初挑戦し、MAMPをパソコンにインストールしたら、a-blog cmsの各テーマが伸び伸びと思う存分に試すことができるようになる ことが分かったので、これからa-blog cmsに取り組まれる方にぜひお勧めしたくて報告させて頂きます。
【MAMPのダウンロード】
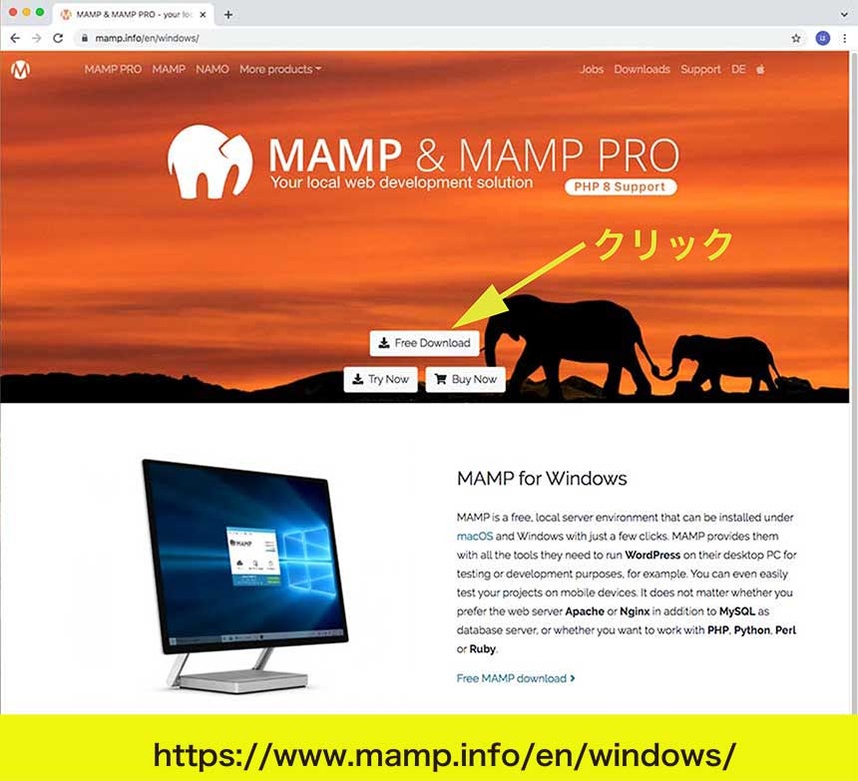
まずMAMPを MAMP公式サイト からダウンロードしましょう!
「Free Download」のボタンをクリック。
※ ヘッダーメニューの「Downloads」のボタンをクリックしてもOK。
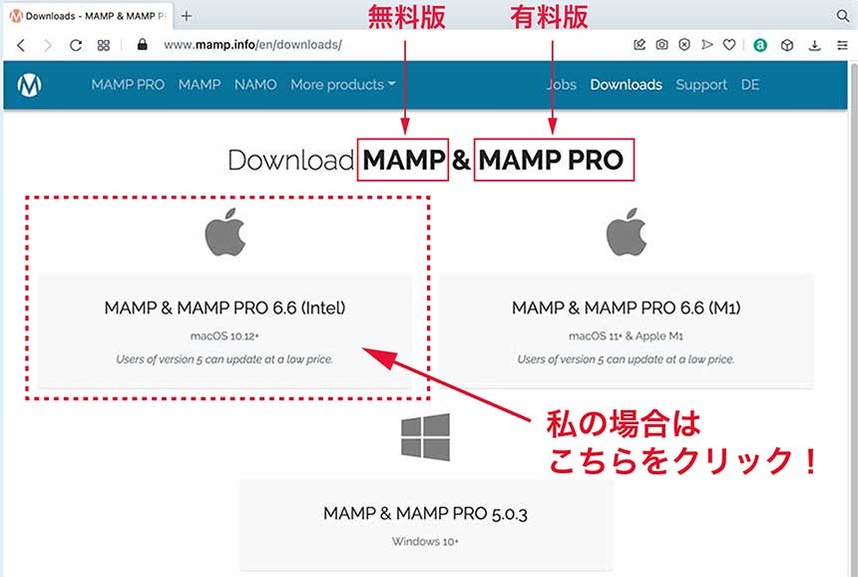
「MAMP&MAMP PRO」の「MAMP」は無料版で、「MAMP PRO」は有料版です。
私の場合はインテル版のiMacですので、左側の「MAMP&MAMP PRO」をクリック。
クリックすると無料版と有料版の2つのMAMPがダウンロードされます。
MAMPのインストール

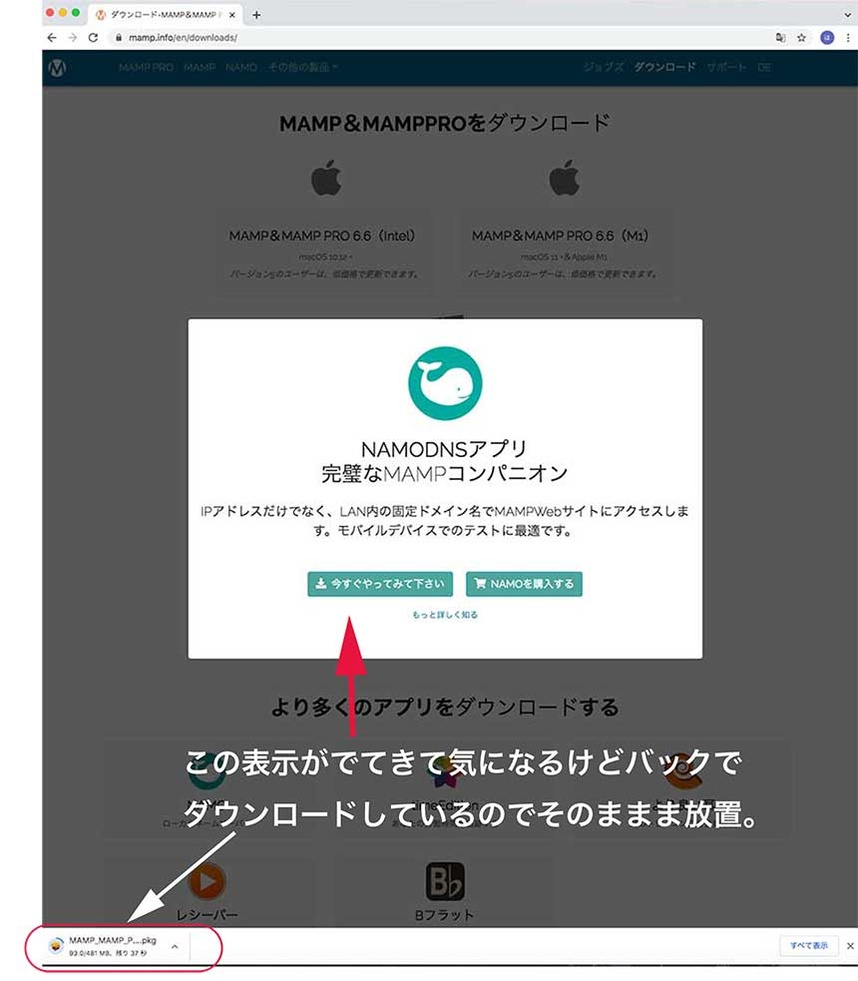
「MAMP_MAMP_PRO_6.3.pkg」というインストーラーがダウンロードされたら、それをダブルクリックで開きましょう!
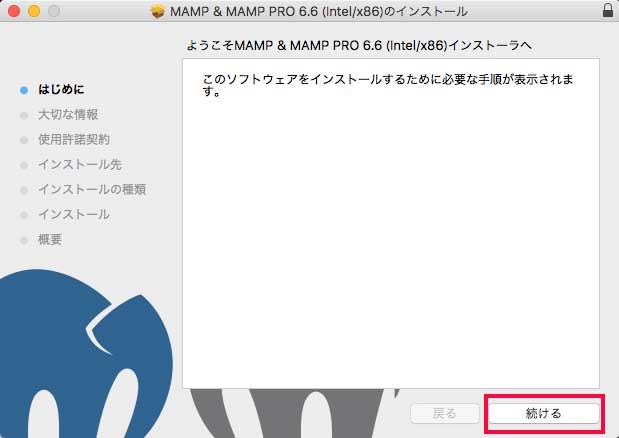
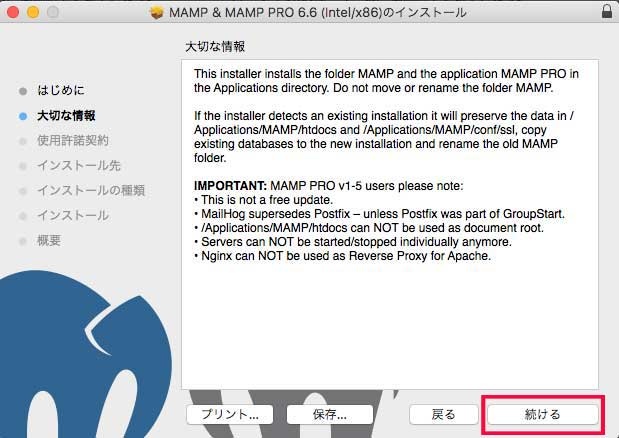
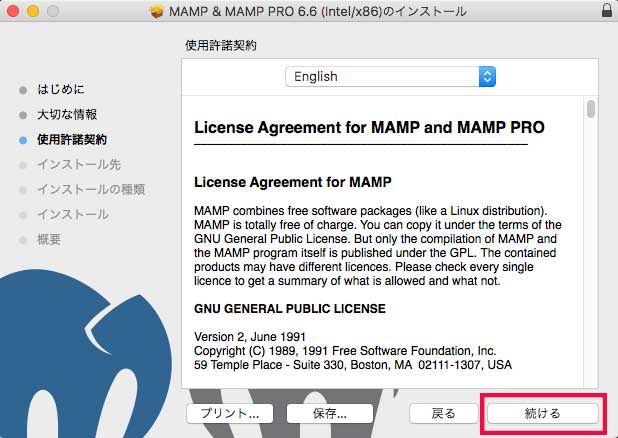
インストーラーを開いたら、MAMPのインストールまでの案内が始まります。
「はじめに」の画面が出たら、「続ける」をクリックします。




インストール先のディスクですが、Mac OSがインストールされていない(起動していない)ディスクは選択できないようです。
インストール可能なディスクを選択して「インストール」ボタンをクリックしましょう!



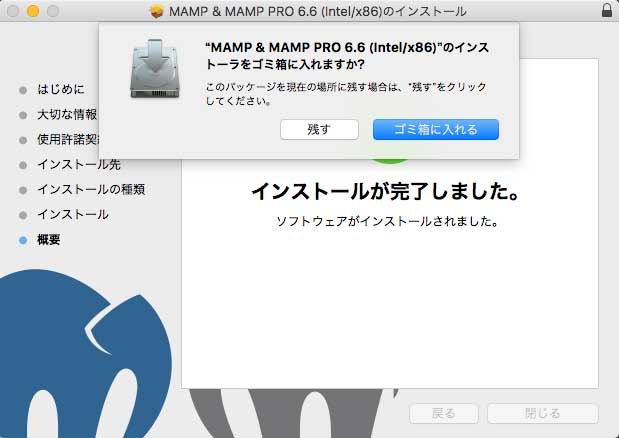
最後に「インストーラをゴミ箱にいれますか?」と聞かれるので、必要なければ「ゴミ箱に入れる」をクリックすると、インストールが完了します。
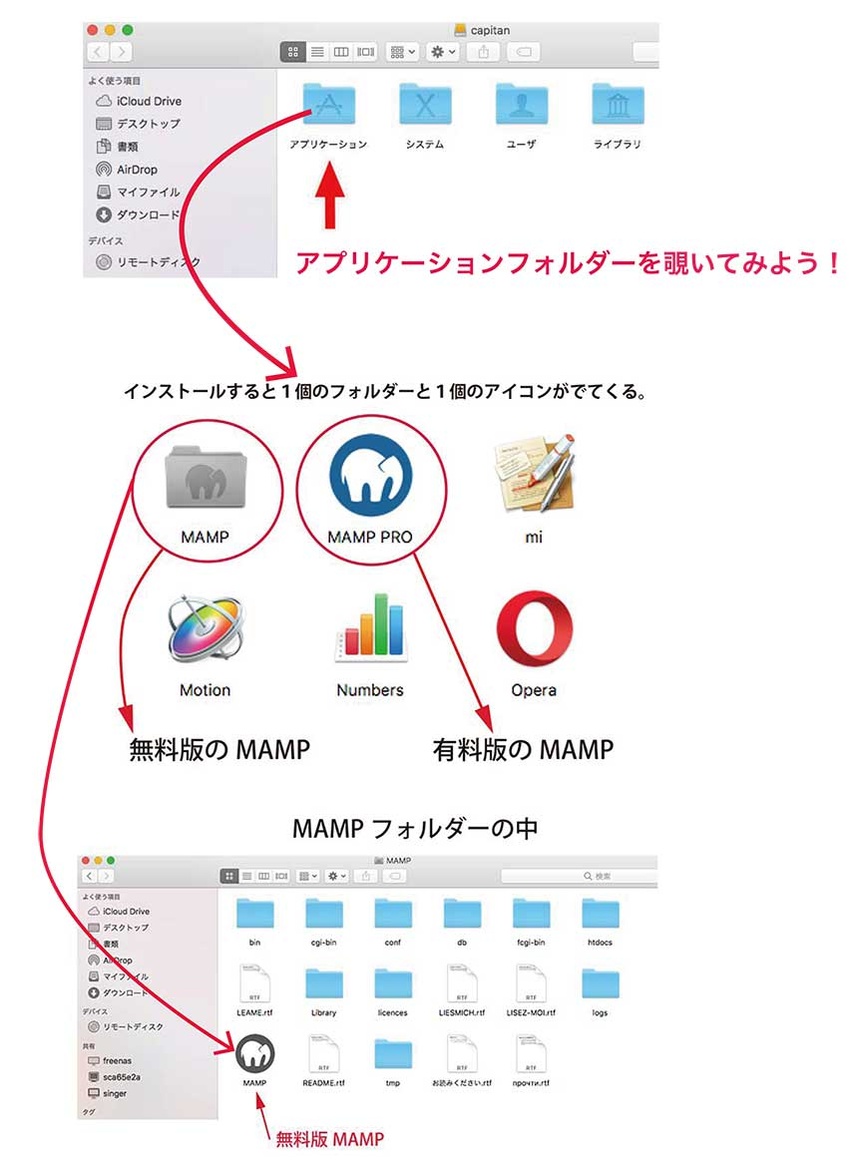
Macパソコンのアプリケーションフォルダーを覗いてみましょう!
「MAMP」のフォルダーと「MAMP PRO」のアイコンが見つかります。
MAMPのフォルダーには無料版のMAMPが入っています。
※ 有料版のMAMP PROは削除しても大丈夫のようです。
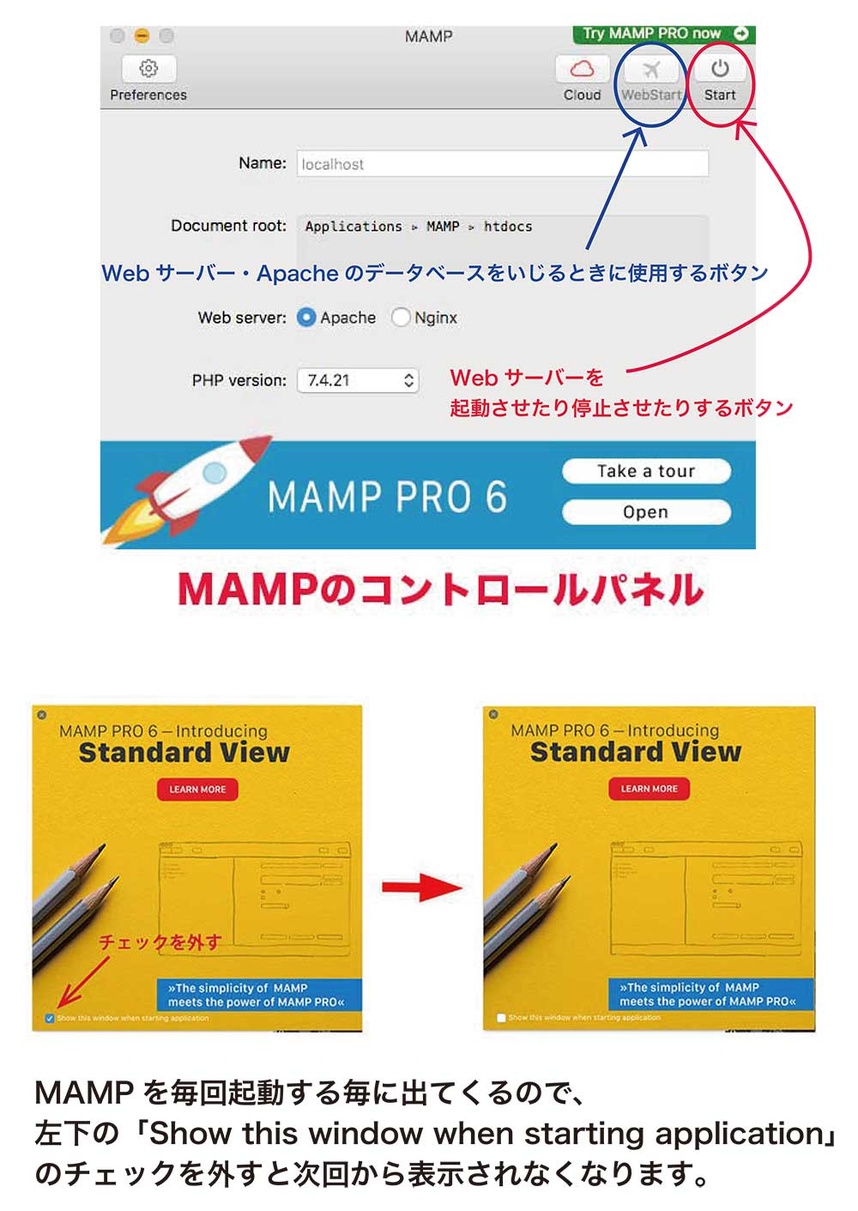
MAMPのコントロールパネルで設定
インストールが完了したら、MAMPのコントロールパネルを開きましょう!
MAMPフォルダの中の「MAMP」をダブルクリックするとコントロールパネルが開きますが、同時に「Standard View」の画面が出ます。
MAMPを毎回起動する毎に出てくるので、左下の「Show this window when starting application」のチェックを外しましょう!
そうすれば次回からは表示されなくなります。
コントロールパネルでMAMPを起動させたり停止させることができます。
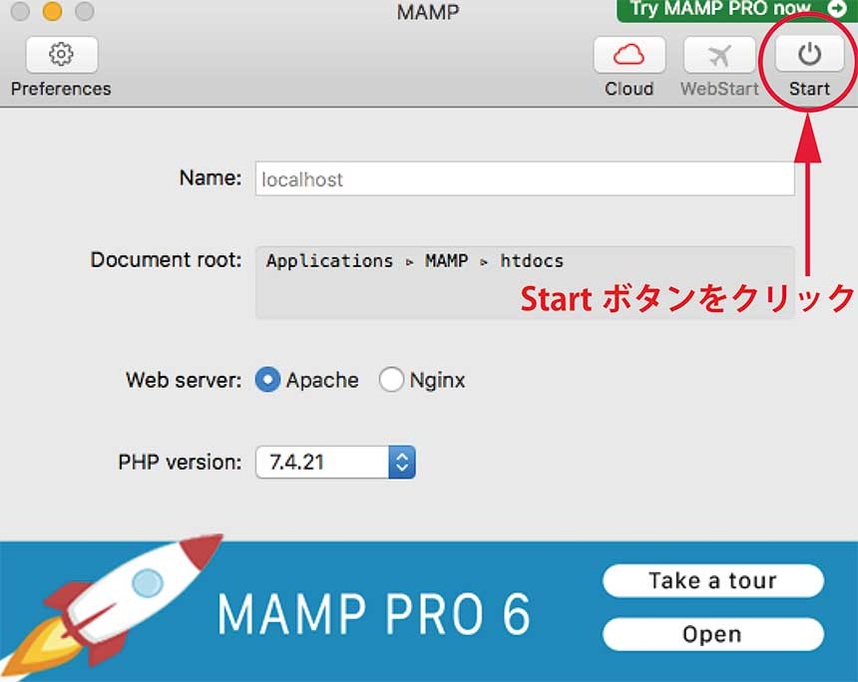
ローカルのWebサーバー(Apache)を起動しましょう!
コントロールパネルを開いたら、右上の「start」をクリックしましょう!
Macパソコンのパスワード入力画面が現れるのでパスワードを入力してリターンしましょう!
ローカルの「Apache」と「MySQL」が起動します。
※ Apache:オープンソースのWebサーバソフトウェア。
※ MySQL:オープンソースのリレーショナルデータベース管理システム。
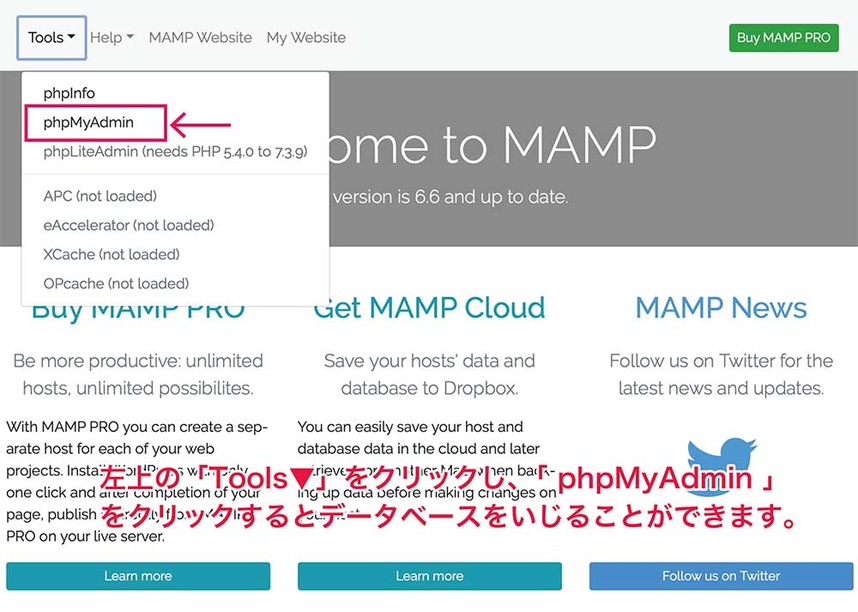
コントロールパネルの「Start」をクリックするとブラウザが自動的に起動して「Welcome to MAMP」 と大きく書かれたサイトが現れます。
このサイト左上の「Tool▼」をクリックして出てくるプルダウンメニューの「phpMyAdmin」をクリックするとデータベースをいじることができます。
ですが、この時点でのこの表示は邪魔なので移動します。
あるいは起動したブラウザを閉じるとMAMPのコントロールパネルがブラウザの後ろで表示されていたことがわかります。
「start」の上が緑に変化して、文字が「stop」になっていたら、Webサーバーが起動していることになります。
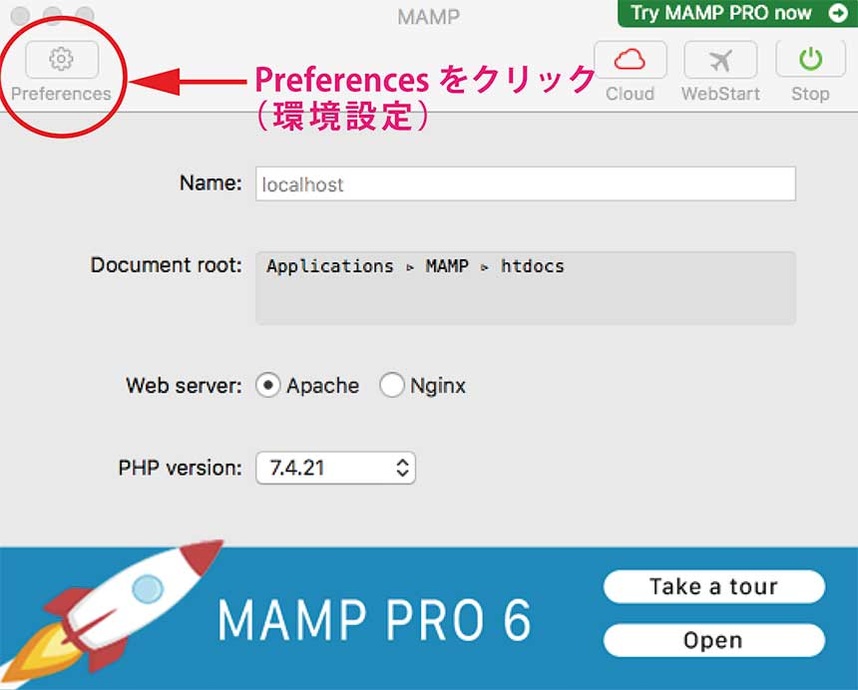
MAMPの環境設定
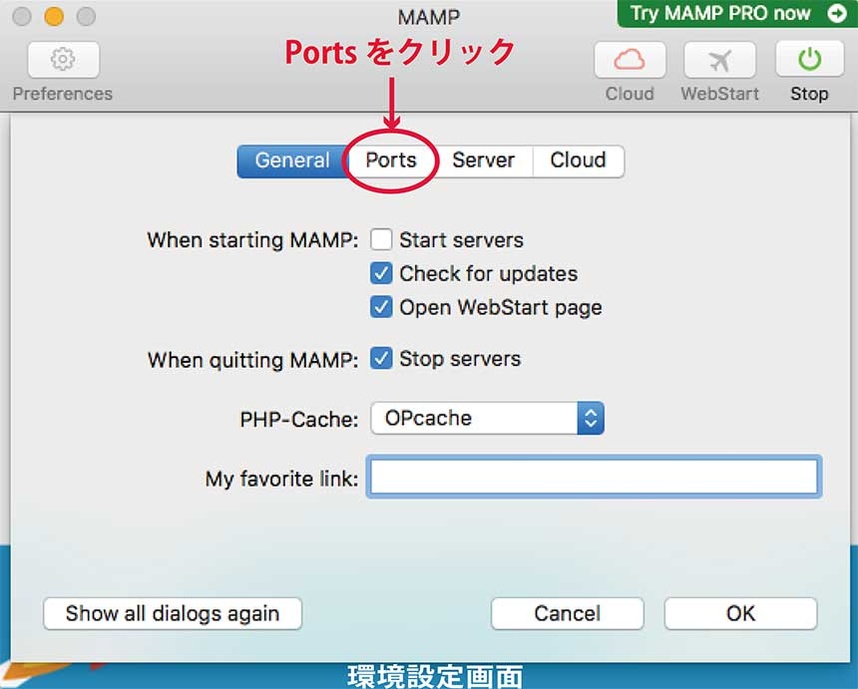
WebサーバーのApacheが起動したら、コントロールパネル右上の文字が「stop」になっていたら、コントロールパネルの「Preference(環境設定)」をクリックしましょう!
「Ports」をクリックしましょう!
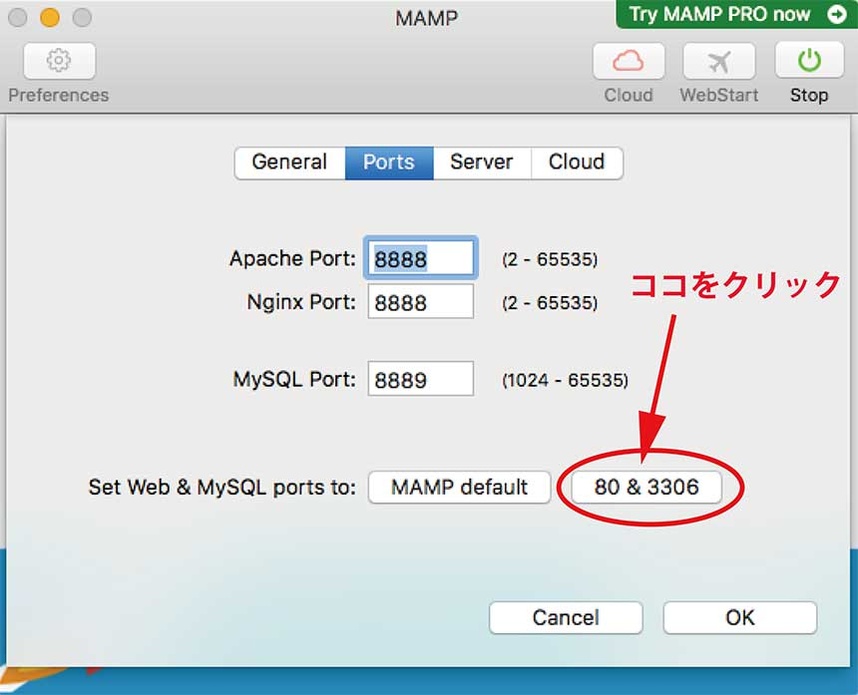
下に表示されている Set web&MySQL ports to:MAMP default 右隣の「80&3306」をクリックしましょう!
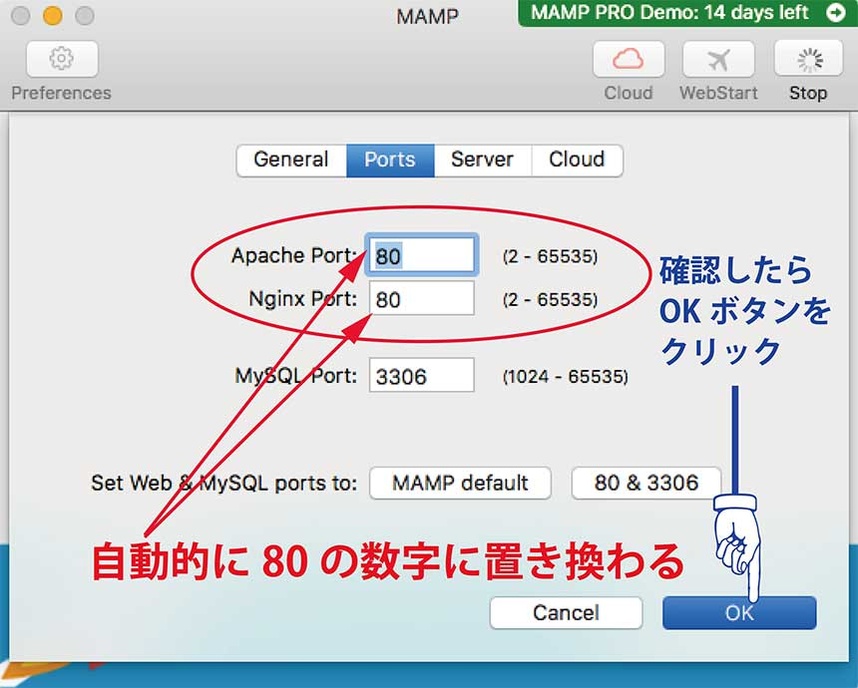
Apache PortとNginx Portの番号が自動的に「80」の数字になります。
「80」の数字を確認したら「OK」ボタンをクリックしましょう!
再起動
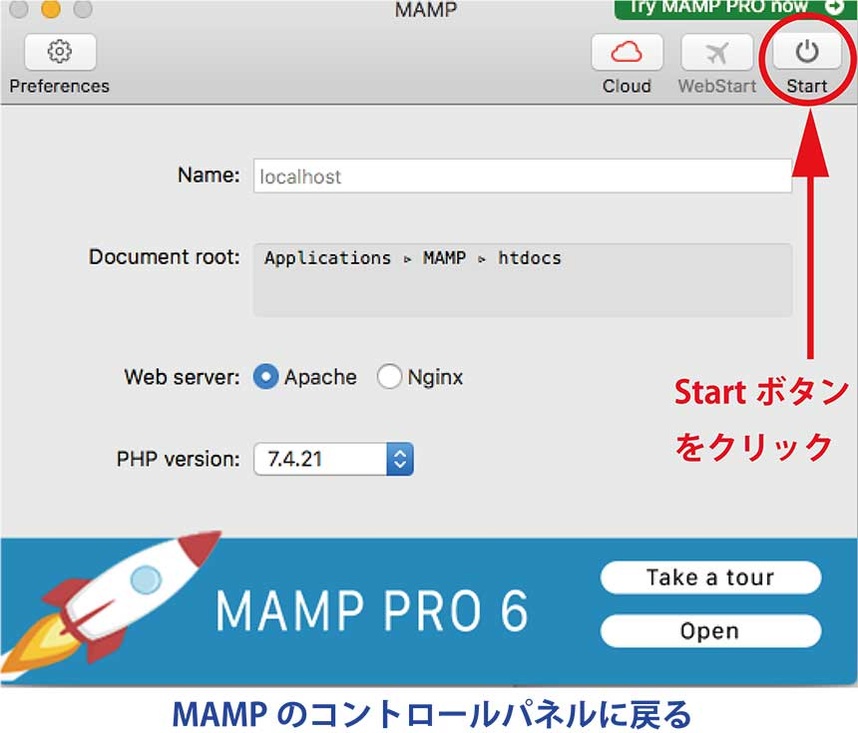
コントロールパネルの右上の「Stop」をクリックして再度「Start」をクリックするとWebサーバーのApacheが再起動します。
余談ですが

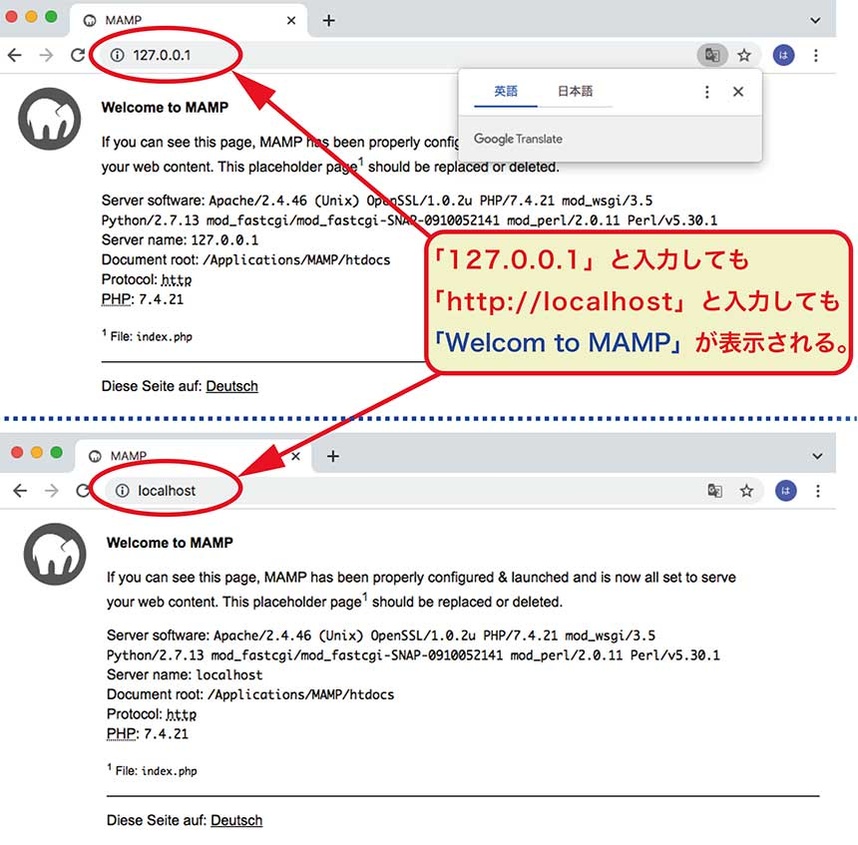
「http://localhost」にアクセスを試みると、「このサイトにアクセスできません」と表示される場合があります。
私はMAMPインストール後にこの表示に遭遇して挫折しそうになりました。
原因を探るには、MAMP / logsの中にある「error.log」を開いて確認すれば良いのですが、エラーログを見ても解決策が分からない場合は、思い切って「MAMPのフォルダー」と「MAMP PRO」のアイコンを削除してMAMP を再インストールしましょう!
すると何事もなかったかのように私の場合はアクセスできるようになりました。
さあ、a-blog cmsをインストールしましょう!
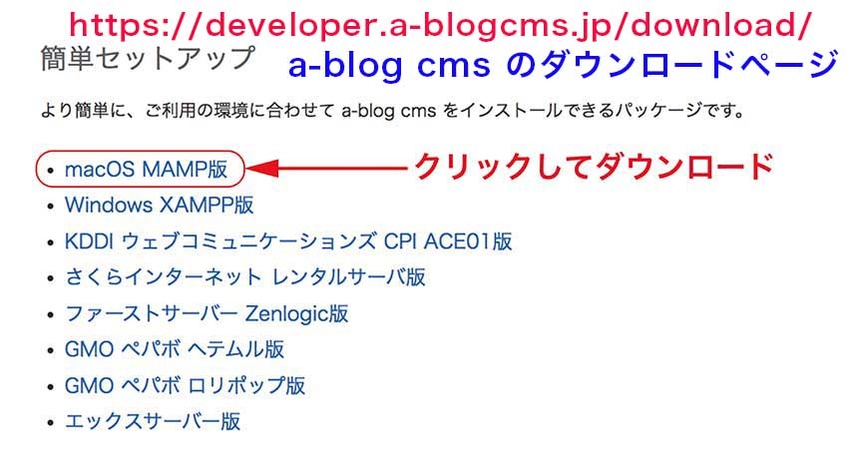
a-blog cms Developersのダウンロードサイト・簡単セットアップで「macOS MAMP版」をクリックしてダウンロードしましょう!
a-blog cmsのダウンロードサイト
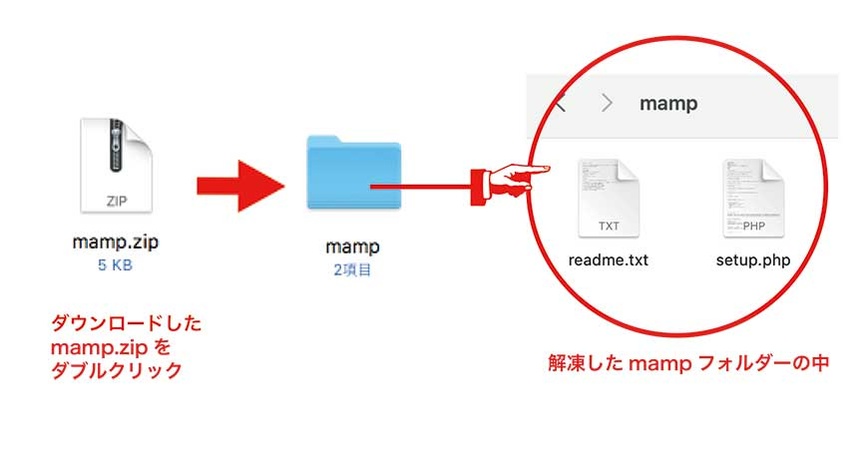
ダウンロードしたmamp.zipをダブルクリックしましょう!
mampフォルダーが現れて、その中には「setup.php」ファイルが入っています。
phpファイル等はhtdocsフォルダーに格納しましょう!
MAMPフォルダーの中に入っている「htdocsフォルダー」の中にa-blog cmsを設置することで、a-blog cmsのテーマをWebサイトとして見ることができるようになります。
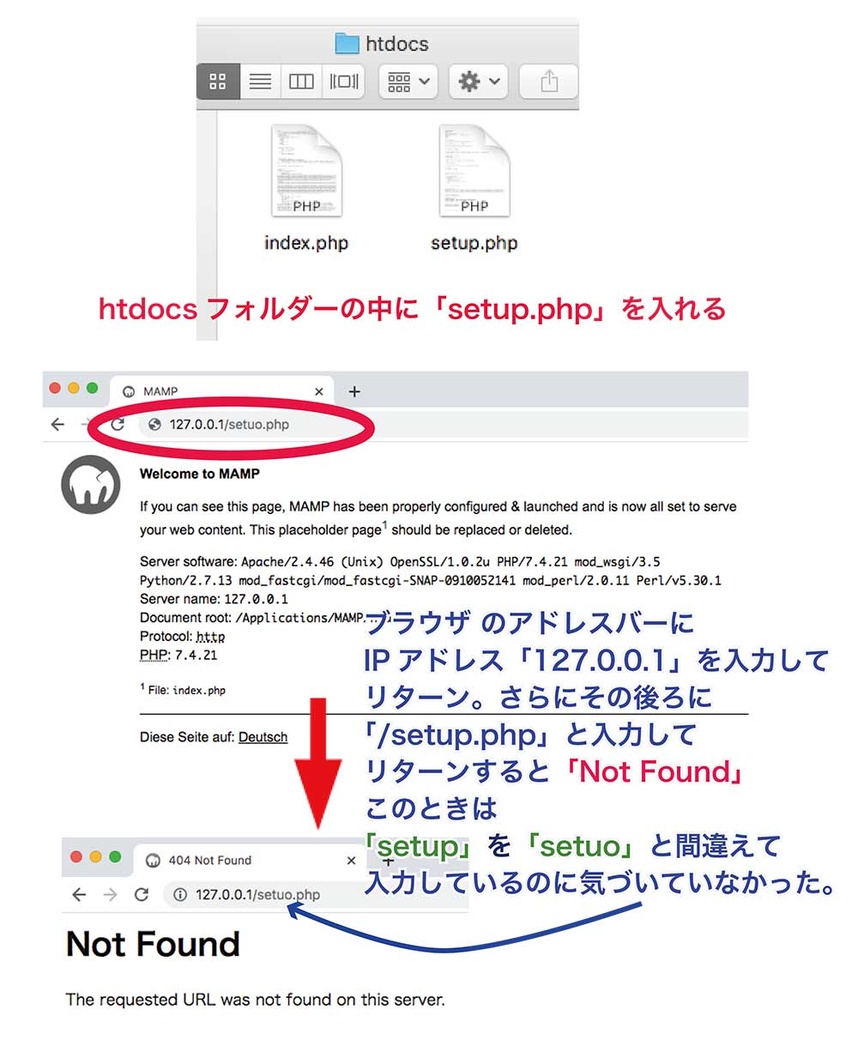
htdocsフォルダーに「setup.phpファイル」を入れましょう!
そしてアドレスバーに「http://localhost/setup.php」と入力してリターン。
すると、私の場合は「Not Found」と表示されました。
この時は、「setup」を「setuo」と入力していたのに気づいていませんでした。
「なんでNot Foundなんだろう?」と疑問に思いました。
「Not Found」と表示されたことで、何とかしたいと思ったので、 htdocsフォルダーの中にさらに「testフォルダー」と「asagaoフォルダー」を作成して、その中に「setup.phpファイル」をそれぞれ入れて試してみようと思いました。
ターミナルでhostsファイルに追加記述
hostsに下記の情報を追加記述すると、IPアドレス(127.0.0.1)と任意のドメイン(例えば、http://localhost/test/)を紐付けできるようになるらしい。
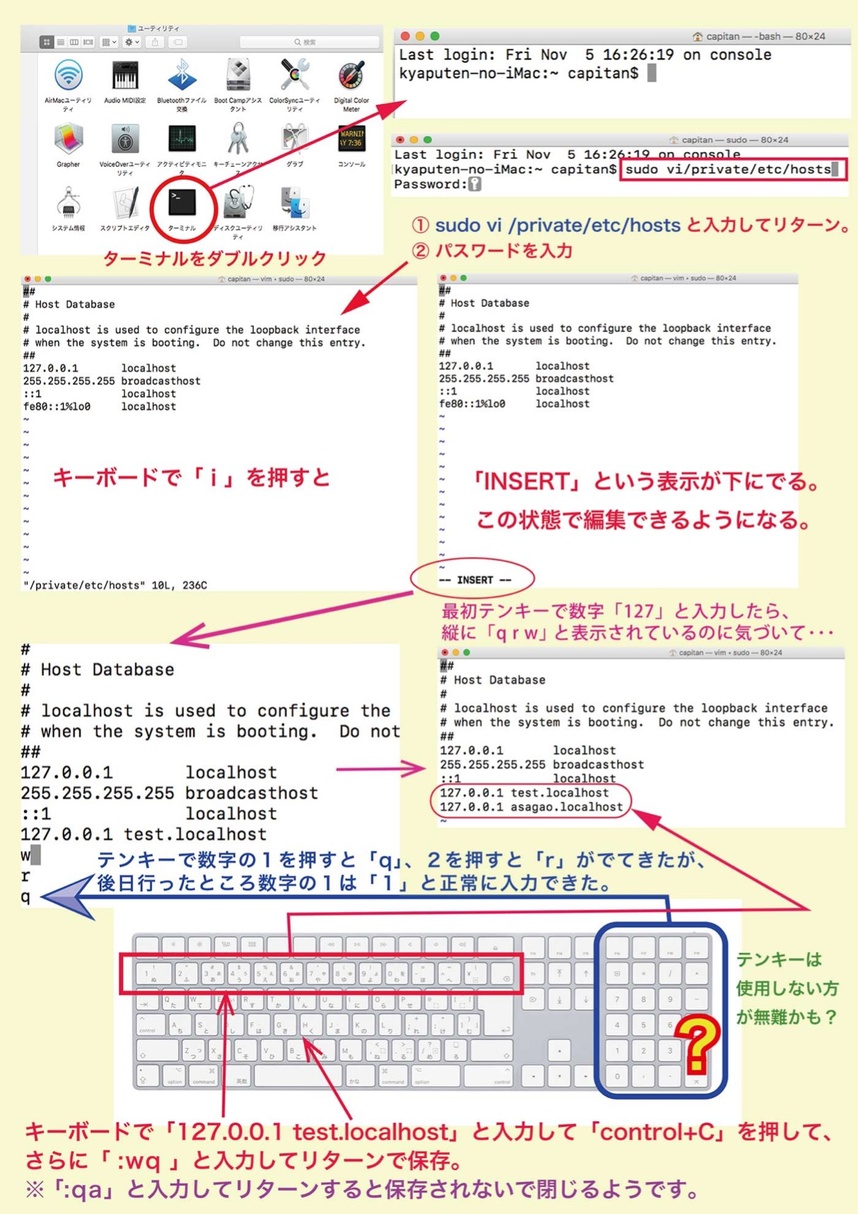
① ターミナルをダブルクリック
② sudo vi /private/etc/hosts を入力
※viのあとは半角スペースが入ります。
③ パソコンログインに使われるパスワードを入力
④ キーボードで「i」を押す。「INSERT(編集モード)」という表示が下に現れる。
⑤ 127.0.0.1 test.localhostと記述。
⑥ 127.0.0.1 asagao.localhostをを記述。
※ キーボードのテンキーで数字の1を押すと「q」がでてきて困ったので、左側の数字ボタンで入力。後日行ったところでは、数字の「1」を押すと「1」が入力されたので、どうしてなのかは良く分かりません。
⑥ control+Cでインサートモードを終了し、「:wq」と入力してリターンを押すとhostsファイルが保存されます。
以上のことを行いましたが、a-blog cms設置後に、これらの追加情報を消して保存しても正常にa-blog cmsのテーマが表示されるので、以上のhosts編集は必要ないかも?
vhostsの設定
vhosts(バーチャルホスト)は、2つ以上のWEBサイトを運用するための設定ファイル。
1つのIPアドレス(例えば、127.0.0.1)で、複数のサイトを運用する場合にはvhostsの設定が必要らしい。
ローカルサイトをいくつも作る場合、新規サイトを立ち上げるたびにvhostsの設定が必要とのこと。
実際に以下の通りに行ってみましたが、よく分かりません。
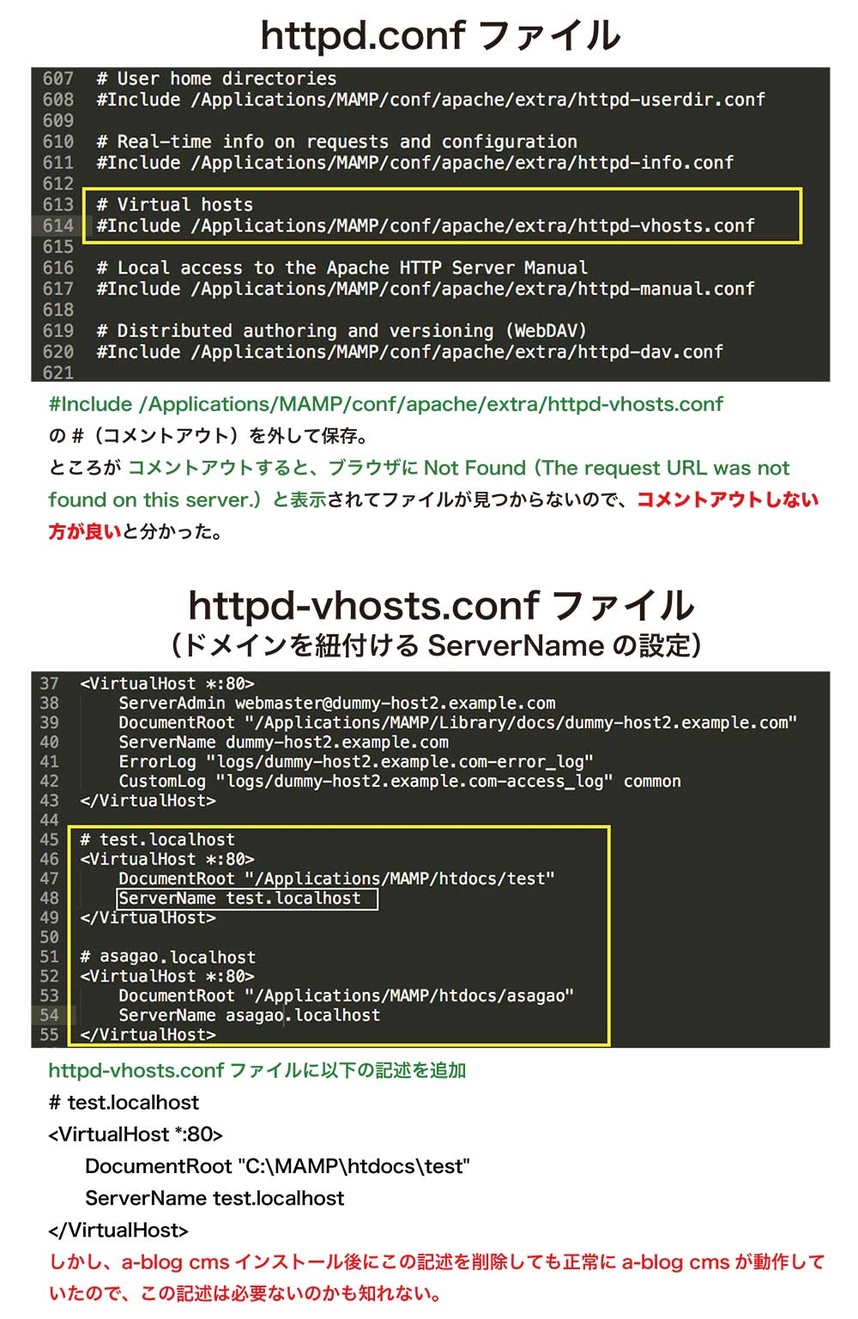
httpd.confファイルの614行目に以下の記述がありました。
#Include /Applications/MAMP/conf/apache/extra/httpd-vhosts.conf
先頭の#はコメントアウトするためのシャープで、これを取り除くと上記の記述文が有効化されます。
有効化するとブラウザに「Not Found」と表示されるようになるので、今回は先頭の「#」を取り除かなくて、そのままで良いと思います。
次にhttpd-vhosts.confの設定です。
以下の通りに記述して保存しましたが、testフォルダーにa-blog cms設置後にこの記述を消しても特に問題ないようですので、この記述も必要があるのかどうかは良く分かりません。
<VirtualHost *:80>
DocumentRoot "/Applications/MAMP/htdocs/test"
ServerName test.localhost
さあ、いよいよa-blog cmsを設置
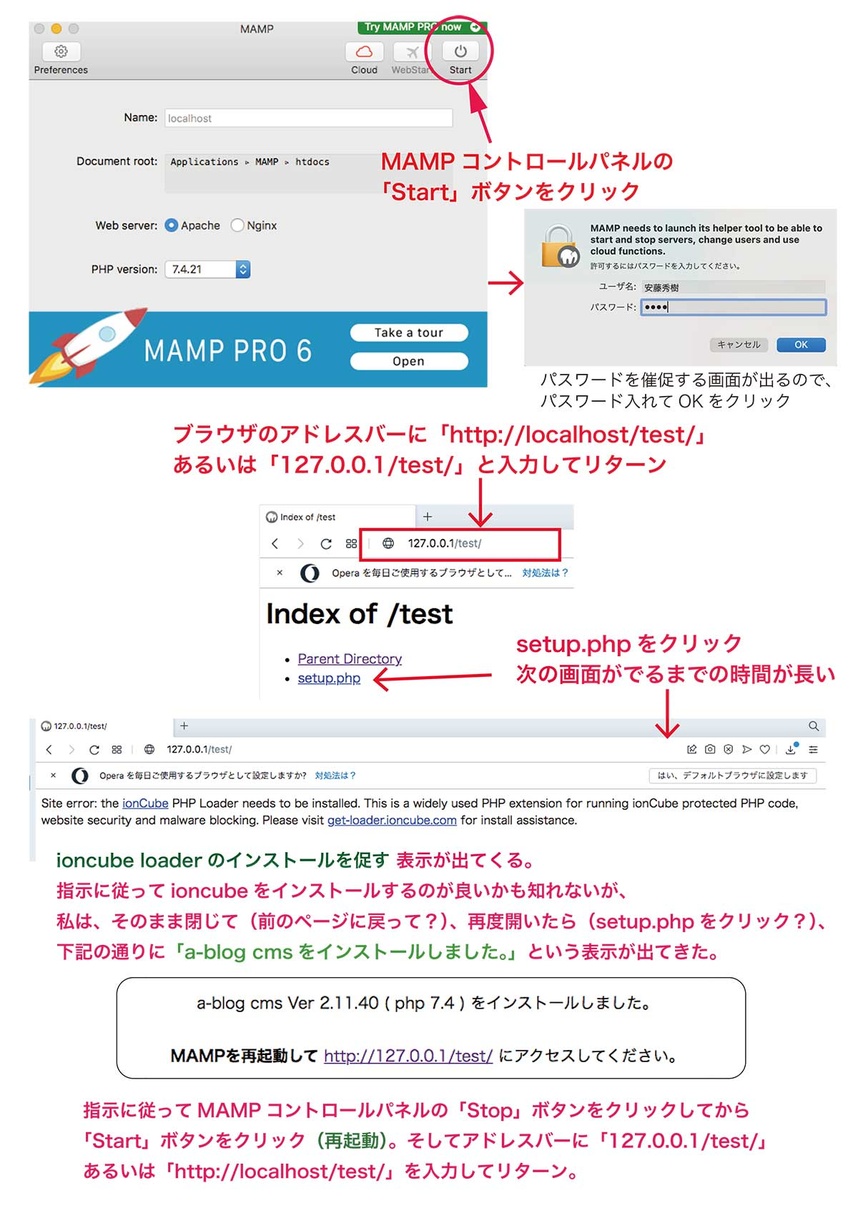
① MAMPコントロールパネル右上の「Start」をクリック。
② ブラウザのアドレスバーに「http://localhost/test/」を入力してリターン。
③ setup.phpをクリック。
④ ioncubeのインストールを催促する表示が出てくるが、そのまま前のページに戻って、再度setup.phpファイルをクリック。
※ 私は簡単セットアップなので、自動的にioncubeをインストールしてくれると思っていたので、この表示には「へんだな?」と思って、前のページに戻りました。
※ ioncubeが自動的にインストールされるのかもしれません?
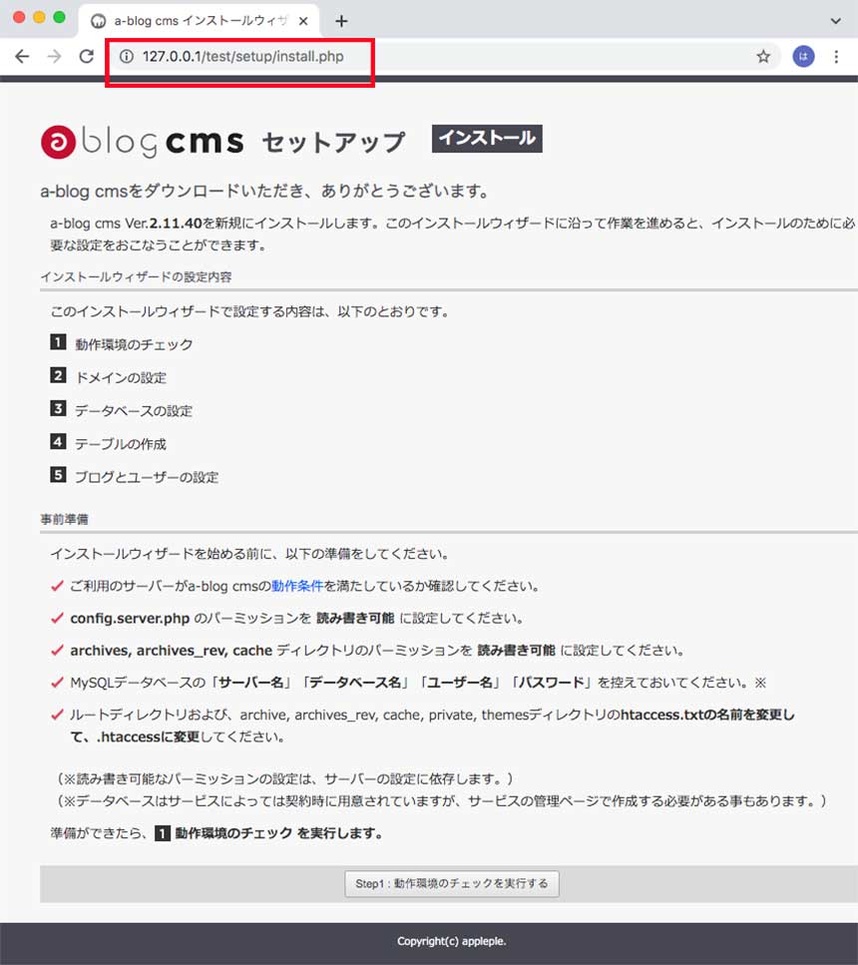
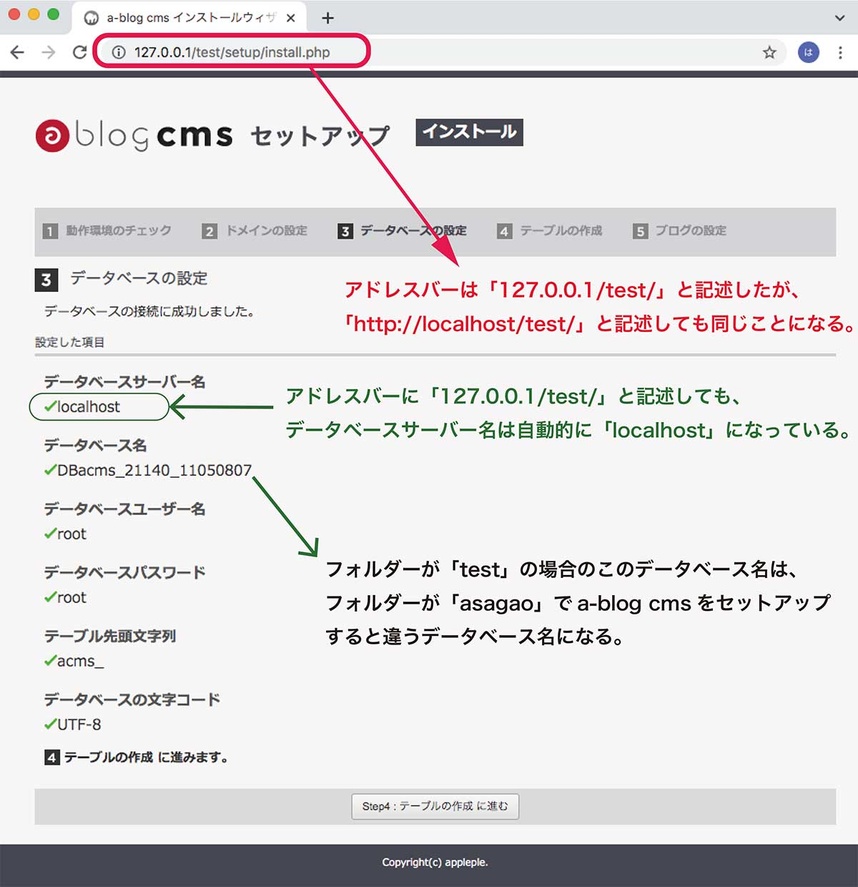
⑤ 「a-blog cms Ver2.11.40(php7.4)をインストールしました。MAMPを再起動してhttp://localhost/test/にアクセスしてください。」と表示がでてきたので、指示に従ってMAMPコントールパネルで再起動してからアドレスバーに「127.0.0.1/teat/」あるいは「http://localhost/test/」と入力してリターン。
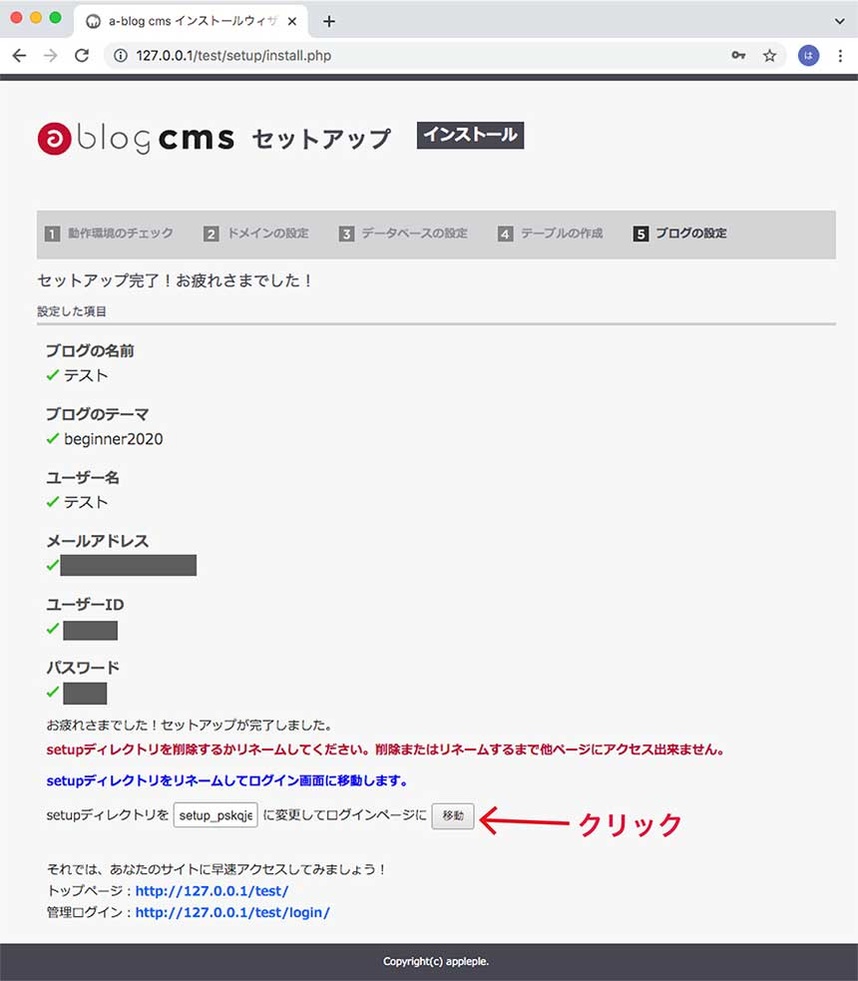
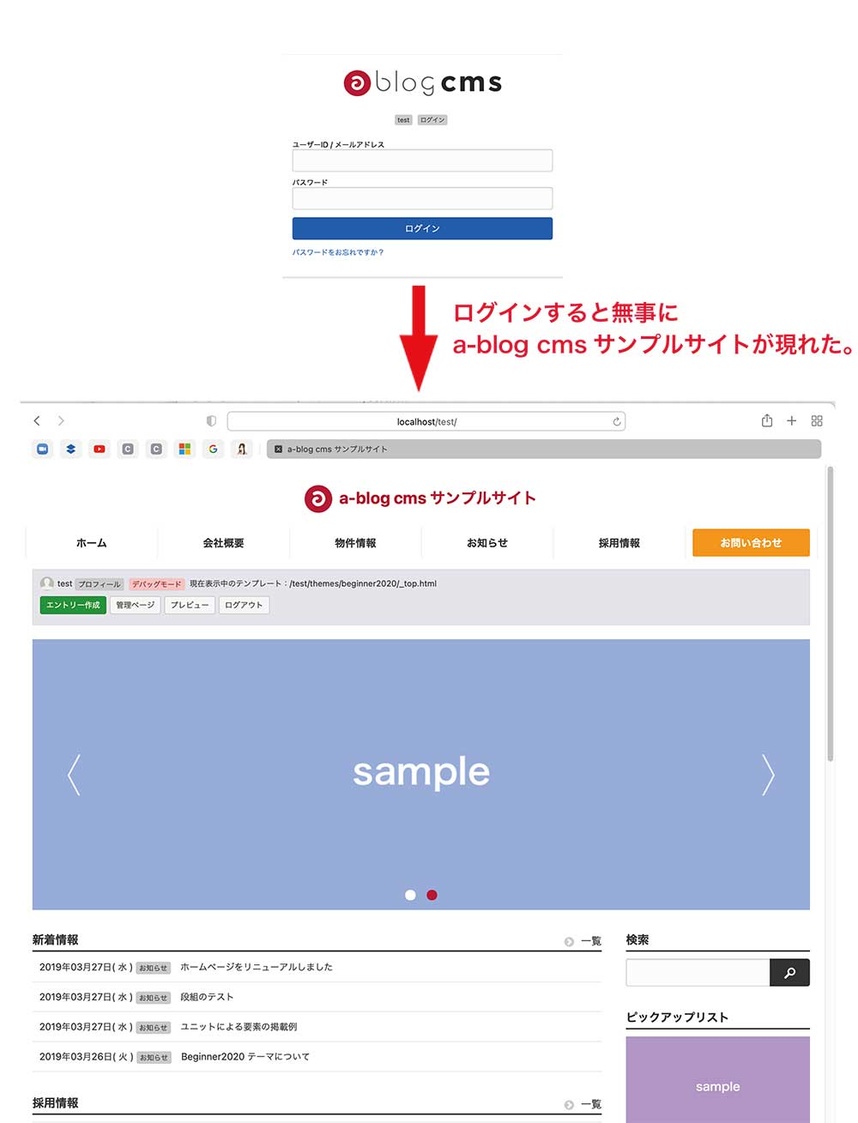
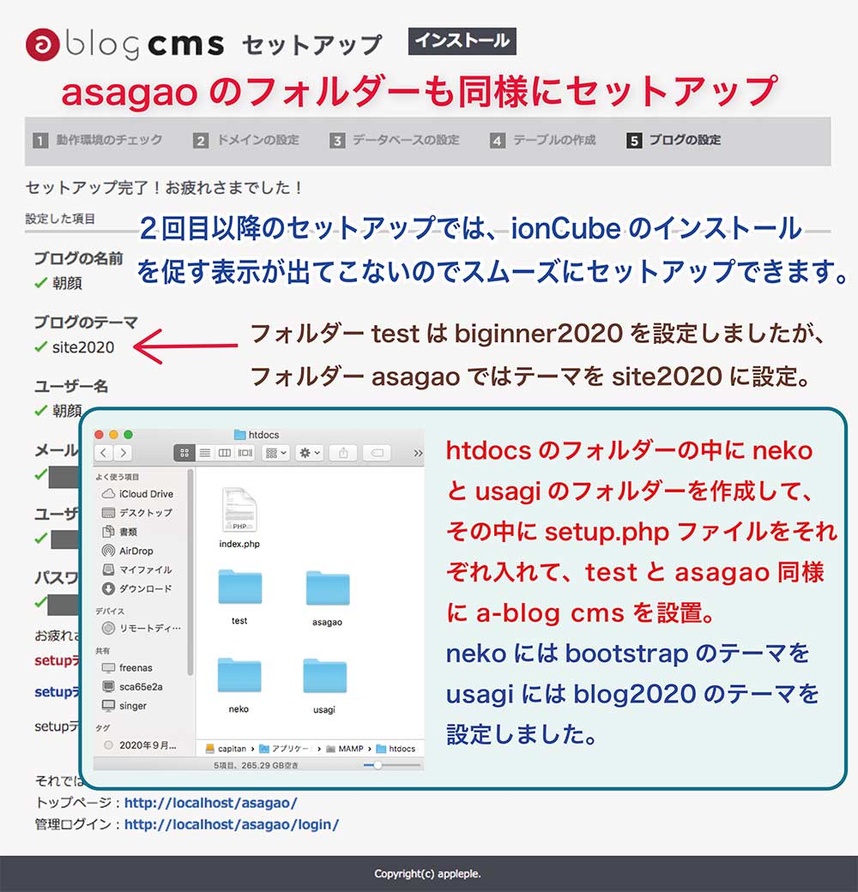
お馴染みのa-blog cmsのセットアップ画面が出てきたので安心しました。
htdocsのフォルダーにtest(テスト)フォルダー、asagao(朝顔)フォルダー、neko(猫)フォルダー、usagi(うさぎ)フォルダーを作成して、それぞれのフォルダーにa-blog cmsを設置。testにはbeginner2020、asagaoにはsite2020、nekoにはbootstrap2020、usagiにはblog2020のテーマを設定しました。
このようにすればローカル環境で、インターネットにつながっていない状態で、a-blog cmsの色々なテーマを失敗を恐れずに伸び伸びと思う存分に試すことができるようになるので有効活用できると思います。
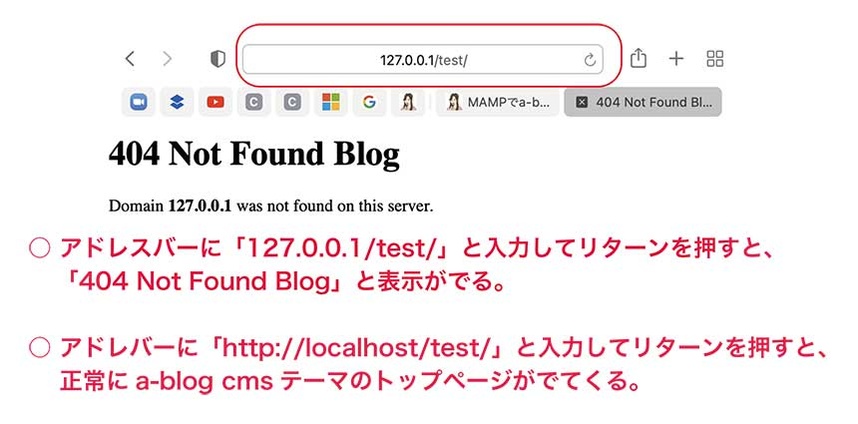
※ http://localhost/test/index.html、http://localhost/asagao/index.htmlでリターンすると、http://localhost/index.htmlが返されます。
ですので、Webサーバーのルートディレクトリー名のhtdocsの名前を変更して、http://localhost/直下にa-blog cmsをインストールした方が良いかも知れません。
以上の記事がMAMPでa-blog cmsを始めてみようという方の参考になれば幸いです。
明日の「a-blog cms Advent Calendar 2021」5日目は、いおりさんです。
投稿日:2021年12月4日(土)
投稿者:シンガープロ 安藤秀樹